
どうも、青尻です。
ブロガー必須ツール!
同じ文章やコードをショートカットキーで一発入力できる無料ツール"Clipy"の使い方。(Mac専用ツールです)
使用目的 "Clipy"ってなに?
皆さんブログを書いていて毎回出てくる文章やコードってありませんか?
それを毎回手入力したり、過去の記事からコピペしてきたりしていませんか?
それともどこかにメモツールに保存しておいてそこからコピペ。なんてしていませんか?
その作業、時間を無駄にしていますよ!
そのロスをなくせるツールこそがスニペットツール"Clipy"なんです。
スニペットなんて聞いたことがない方もいるかもしれません。大丈夫です。私も聞いたことありませんでした。笑
Web業界ではよく使うIT用語ですが、今回の場合ブログを書く効率アップのために使うツールなのでそこまで難しく考えずに、コピペ機能を拡張できるショートカットツールだと思ってください。

ショートカットキーを押せば登録しておいた文章を一発で入力できるという優れものです。
メールでもあるような定型文(署名)のような機能だと思っていれば大丈夫です。
これを使うだけで効率・スピード共に大幅にアップします!
使用例はこちらを参照ください。
www.blue-hip.com
使用方法
今回は"Clipy"の使用方法をわかりやすく説明します。
正直説明不要なくらい簡単です。
まずはダウンロード
clipy-app.com
Clipy - Clipboard extension app for macOS
まずはダウンロードしないことには始まりません。
無料ソフトなので、ダウンロードしてアプリケーション内に落とし込んでください。

カテゴリで分別できるようフォルダを設定
Clipyの使用用途はブログだけではなく、いろいろな入力作業を手助けしてくれます。
その使用環境や目的ごとにフォルダ分けしておくと後々わかりやすいです。
今回は私がはてなブログでよく使う文章やコードのスニペット(ショートカット)を作っていきたいのでフォルダ名は「はてな」に設定しました。
よく使うアフィリエイトリンクや紹介コードなんかはまた別で「アフィリ」「紹介」とか任意で作ってみてください。
ショートカットキーの設定
そしたら次にこのフォルダを呼び出すショートカットキーを設定します。

ショートカットキーは黄色い丸の4つのキー+任意のキーで設定します。
ちなみにマークは左から
[control]
[shift]
[alt option]
[command]
を意味します。
上記の4つどれかを押しながら、任意のキーを押せば設定は完了です。
私は画面でもわかるように最初は [c] で設定していましたが、より近いキー同士且つ、スニペットのSから、
[control + s]で設定しています。
これも変更はいつでもできます。
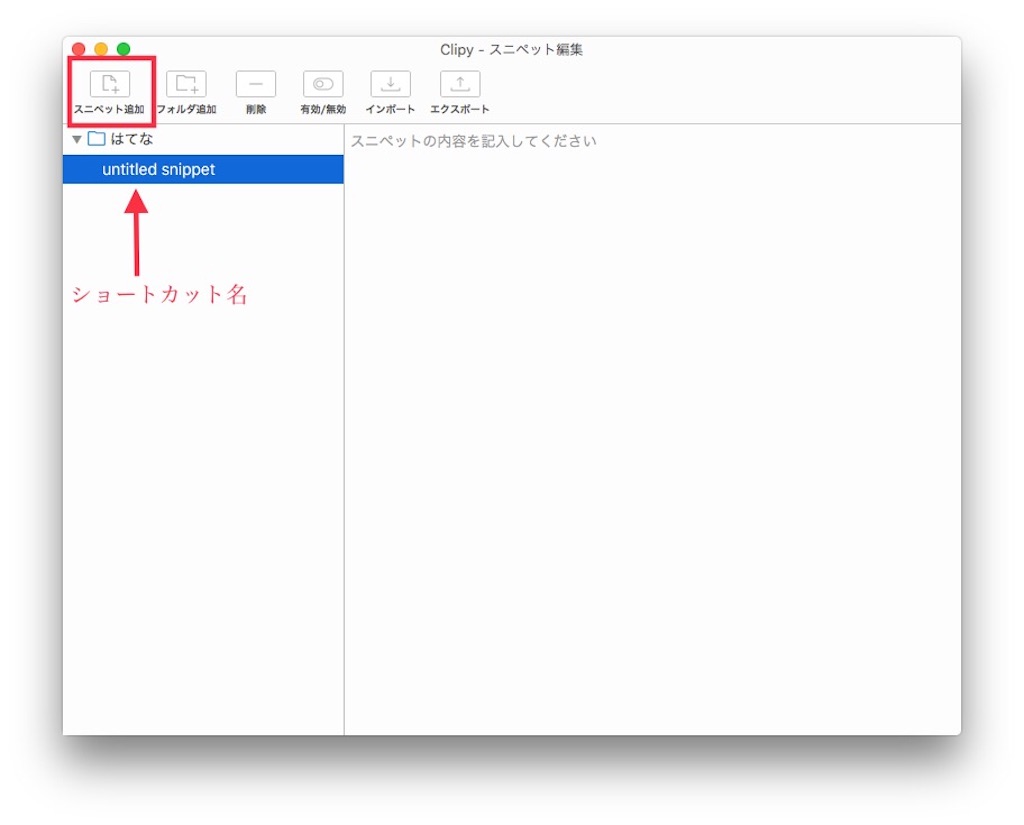
スニペット(ショートカット)の設定
最後に自分がよく使う文章やコードのショートカット(スニペット)を作成します。
左側にショートカットのタイトルと、右側にそれを選択したら一発入力できる、任意の文章やコードをを設定します。

私の場合、毎回記事の冒頭でこのような自己紹介を1文入れています。
どうも、青尻です。
自己紹介と言ってもただ名前を言う挨拶の一文ですが、トップページへのリンクを毎回つけていて、これを手入力するだけでも、毎度となると手間に感じるんですよね。
実際は、はてな記法でこのように入力しています。
どうも、[http://www.blue-hip.com:title=青尻]です。
この冒頭文をClipyにスニペット登録して置くだけで、
1. 文章を打ち込んでから、 2. 別タブでブログのトップページを開いて、 3. URLをコピーして、 4. 文字を選択してリンクする。
この4つの段階をショートカットできます。
設定はこれだけで完了です!
簡単でしょ?
あとはブログ作成画面で先ほど設定したショートカットキーを押すだけです!
この使用例は先ほど同様このリンクから参照してください。
www.blue-hip.com
最後に
いかがですか?
本当にこれを導入してからいろんな作業がワンタッチで入力できたりととても助かっています!
まだ使っていないはてなブロガーの方は絶対使うべき!!はてなブログじゃなくても使えますよ!
読者ボタンもポチッとショートカットで作成できて最高です!!
Windows用"Clibor"をダウンロード
では!参考になったら読者登録お願いします!




