
どうも青尻です。
数日前にGoogle Adsenseが承認されました。
そこで、自分が実際にした設定や、事前に知っておきたかったことなどを紹介できればと思います!
正直アドセンスに関する知識もないまま申請したので、広告が自分のブログに出た瞬間は「やっと広告が出た!」と嬉しかったのですが、そこからがまあまあ大変だったので、知っておけばよかったこと、アドセンス承認がされたらまずやるべきことをまとめてみましたので、「これからアドセンスを申し込む!」「アドセンス承認されたけどどうすればいいんだ?」という方は参考にしてみてください。
Google Adsenseとは
そもそも自分もここからでした。
独自ドメイン作って、ブログを作って、記事を書き溜めて、アクセス数などを増やして、細かい仕組みはわからないけどとにかく1ヶ月以内には広告設置して広告収入とやらの成果を雀の涙程度でもいいから出したい。
んで、Google Adsenseって?笑
“Google Adsense(以下アドセンス)とはクリック報酬型の広告”
自分のウェブサイトを持っていることが前提ですが、そこに広告を掲載し、クリック数に応じた報酬が得られる無料のサービスです。
詳細は公式ページをどうぞ。
広告リンク先のページでの商品の購入に対する収入ではなく、クリックさえして貰えれば少額なれど報酬が貰えるので、気軽に始めることができます。
初心者ブロガーには嬉しいサービスですね。
先の展望としては、アフィリエイトでの収入を増やすのがもちろん目標ですが、ブログを始めてアドセンスをやらない理由はないと思います。
ちなみにはてなブログを使用している方は、独自ドメインではてなブログProを使用している方のみが登録できます。
今後も広告収入などを得たいと目標を持っている方は早め早めにProにした方がいいですね。
独自ドメインを持ってブログを書き溜めていくことは、将来WordPressに移行したい時がきた時なんかにも早いうちにProにしておいてよかったと思える日きっとが来るだろうと自分も思っています。
アドセンス申請から承認まで
アドセンスの認証には自身のサイトを持っていることが前提と先に書きましたが、そのサイト自体が有用なサイトでなければ意味がありません。
初心者ブロガーの皆さんも、「独自ドメイン持ってサイト作った!アドセンス載せよう!」と意気込んでも記事数(サイトに有用な情報)がなければ承認されないということ。
それでは一体どのくらいの情報数があればいいのか。
私は申請から審査を通って承認を得るまで3回アドセンス申請をしました。
2回落ちたということです。まあ単純にブログの記事数が足りませんでした。
申請は簡単なので、すぐにできます。
〈1回目〉
10記事程で申請→落ちる(すぐ落ちました)
〈2回目〉
13〜15記事で申請→落ちる(審査に5日ほど掛かった)
〈3回目〉
20〜22記事で申請→1日で承認(あっという間でした)
3回目の申請は20記事を過ぎたあたりで深夜に申請して、次の日の夜にはすでに承認完了メールが来ていました。

頻繁に申請していたからこそわかったのですが大体の目安が20記事を越えたあたりなのかなという印象です。
承認完了 そして自動広告??
承認後、自分のブログを確認するとアドセンスの広告が無事に数カ所に配置されていました。
嬉しい!!と思ったのもつかの間、、、
「ん?ブログを開設して自分なりにカスタマイズしてきたページがもはや広告に侵食されてないか?笑」
ページのヘッダやフッター、記事の途中、至るところに広告が入っていてめちゃくちゃ見難くなってる。。
そうなんです。
これが2018年2月20日にGoogleから発表された
アドセンス自動広告
自分が何も知らずにアドセンス承認された時期がまさにGoogleがアドセンス自動広告を発表した数日後。とっても便利な機能ではあるのですが、せっかく自分がカスタマイズしてきたデザインはめちゃくちゃ。
自動広告の良し悪しは人によって賛否両論あるみたいですが、何も知らずに始めた自分は正直とても苦労しました。。
なぜこうなるかというと、
はてなブログの方は申請時にアドセンスコードを設定画面のhead部分に入力していたかと思います。
それがアドセンスの自動広告のコードの役割を果たします。
なので、設定画面にそのコードが入っている限り、勝手に機械がページ情報を学習し自動で広告を設置するのです。とっても革新的な機能だし、マニュアル配置との併用もできますが、自分の場合ひとまずはバラバラに配置された広告を整理した方が良さそうでした。
というのも、アドセンスにはいくつかポリシーが定めらており違反すると、警告が来て、広告配信が廃止されたり、最悪アドセンスのアカウントが無効化されてしまうケースもあります。知らなかった。。
代表的な例がこちら、
- Googleが推奨しない言葉や表現を使用した場合(酒や暴力など不適切な言葉)
- 著作権に違反している画像や動画の使用
- サイトの有用性がない(コピペの多様が多い)
- クリックの悪質な誘導
- 報酬プログラムを提供するサービスへの誘導(ポイントサイトへのリンクとの同時掲載)
その他詳細は公式ページを要確認
そんなこと知りもしない私は、ポイントサイトの記事も、お酒に関する記事も書いてるし、そのまま自動広告がそれらの記事にも掲載されていて焦りました。
今は解決済みですが、下記のようなページですね。
また紹介していきますが、記事によってアドセンス広告を非表示にする方法があるので、ポイントサイトやお酒の内容の記事を書いてはいけないということではないのです。
まずは自動広告の解除
今後、広告の設置に慣れていってから自動広告の設定を見直すのはありだとしても、現段階ではページごとの表示・非表示の設定やPC・スマホ別で配置場所も自分で設定したいのでまずは自動広告を解除することにしました。
自動広告の解除といってもアドセンス管理画面の自動広告の設定から全ての広告をオフにすれば出なくなるのかと思いきや、オフにしても広告の表示数は減れど完全に表示されなくなるということはありませんでした。

なので、申請時にheadに挿入したコードをいじる必要があります。
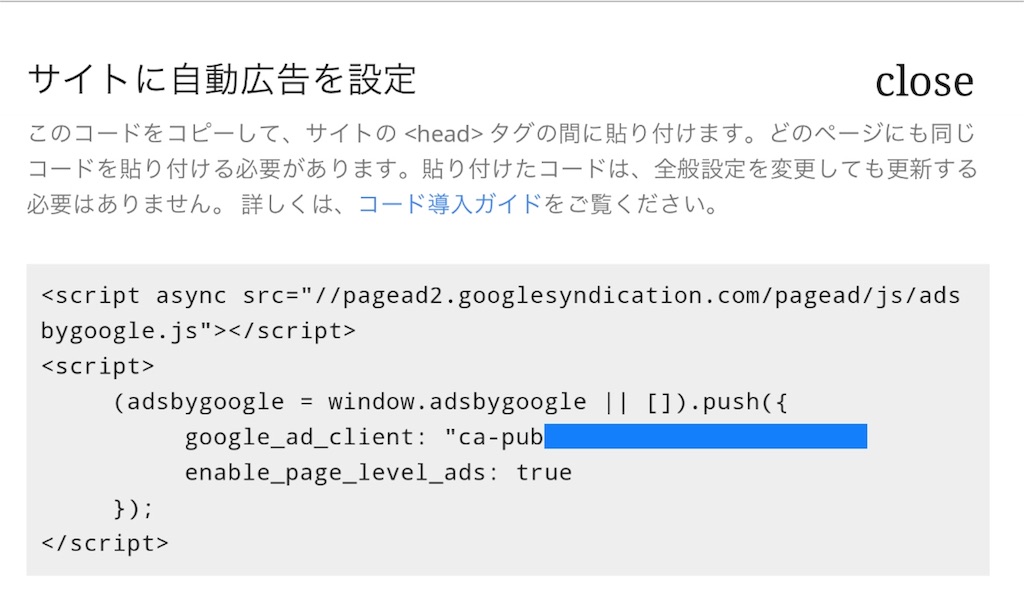
↓こういうコードです。
おそらくこのコードを申請時に設定<詳細設定<headに要素を追加の項目にコピペしてあるかと思います。
これの後半部分を削除してください。
残るコードは上2行にあるアドセンスを呼び出すのに必要なこちらのコードだけです。
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
これで自動広告は表示されなくなります。
自分で広告ユニットを作成→配置
自動広告をなくすとアドセンスは表示されなくなるので次は自分で配置していかなければいけません。
自分はPCとスマホを別でカスタマイズしているので別々に紹介していきます。
この記事が探してもなかなかないのが苦労しました。。
レスポンシブにしている人はおそらく記事は他でもあるのですが、スマホのデザインも別で知りたいという方もいると思います。
PC用の広告ユニット
まずはPC用の広告ユニットの作成から配置場所まで自分が調べたことをまとめます。
PCでアドセンスを設置した場所は、
記事上に1つと記事下に2つの3箇所。

記事上はひとつ目の見出しの前に自動で設置されるようにビッグバナー広告を設定。
記事下の2つはダブルレクタングルといって広告を横並びに2つ並べる方法でレクタングル広告を2つ記事の最下部に。
現段階で広告を非表示にしたい記事がある人、今後もしかしたらその可能性がある方は下記のやり方でコードを作成し、挿入しておくとあとあと便利です。
一連の流れを紹介します。
広告ユニットの作成
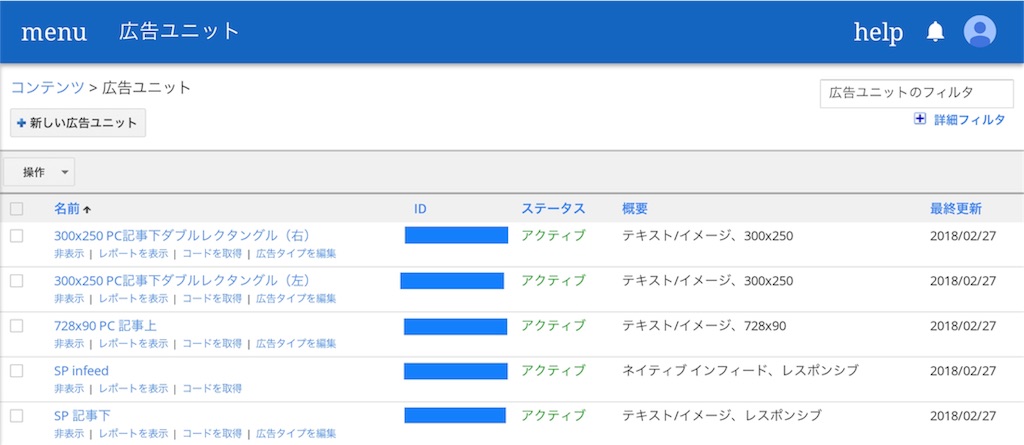
先にこれから作る5つのコードの広告ユニットを見せます。

PC用が3つ、スマホ(SP)用が 2つです。
まずアドセンス管理画面のサイドメニューより、【広告ユニット】を開きます。
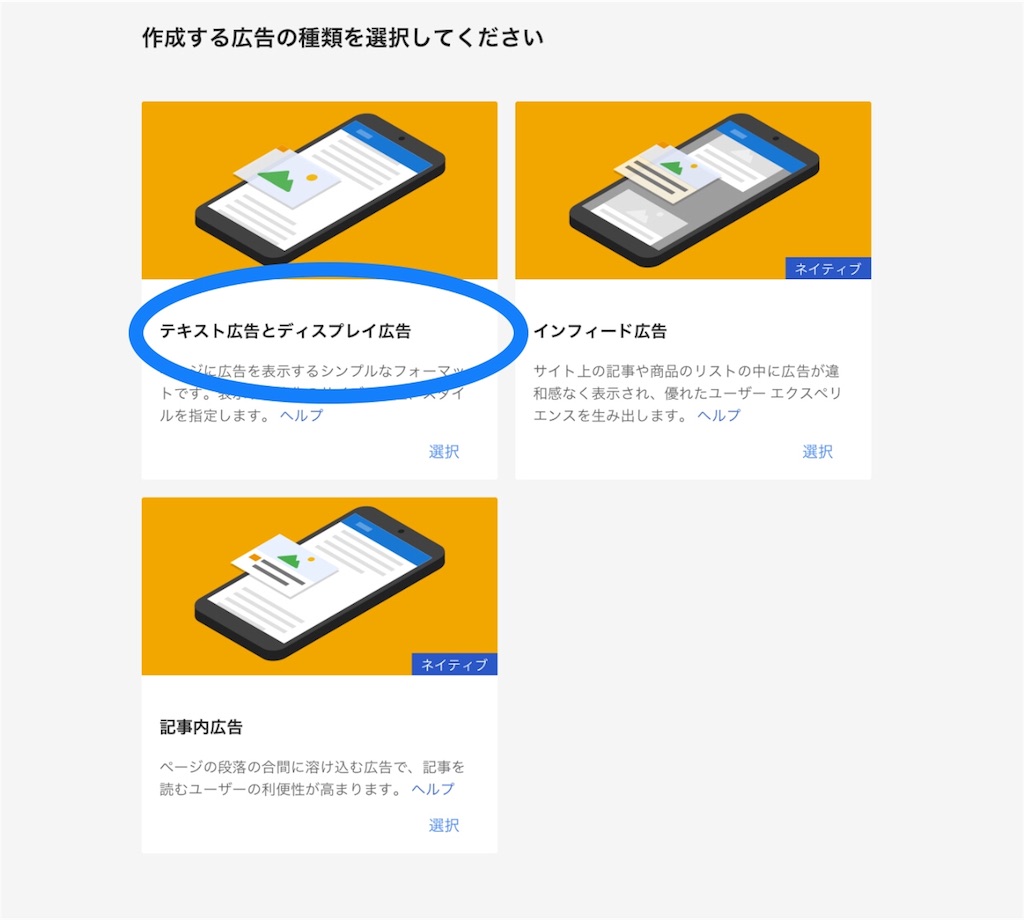
【新しい広告ユニット】をクリックして新規広告を作成していきます。
使用するのは『テキスト広告とディズプレイ広告』

名前は自分が管理しやすいようにどこに設置するのか、PC用なのかスマホ用なのかで任意で設定してください。
私の場合は、
「300x250 PC記事下ダブルレクタングル(右)」
「300x250 PC記事下ダブルレクタングル(左)」
「728x90 PC記事上」
「SP infeed」
などの名前で設定してます。
報酬の発生がどこから発生しているのか後々管理しやすくするためです。
次に広告のサイズを選びます。
まず記事下のダブルレクタングル広告から作っていきます。
なので上記の上2つのような名前で、2回次の操作を行なって2つレクタングル広告を作ってください。
最初の画面いくつかサイズが並んでいる中で「レクタングル(大)」というのが、表示されていますが、下にスクロールすると「レクタングル 300x250」が出てくるのこちらを選択。

個々のブログのコンテンツの幅にもよりますが2つ横並びのダブルレクタングルで設定するのであれば、こちらのサイズをお勧めします。

下の【広告タイプ】はいじらずにそのまま設定を保存します。
すると広告コードが作成されますのでそちらをコピー。
ここでこのコードをそのままはてなブログで使用するのではなく、まるさんの作った 、
Google Adsense Makerを使用してオリジナルコードを作成してから自分のサイトに導入していきます。
上のやり方で作ったPC用のレクタングル広告コードをコピペ。
→基本は1つ目のコードなのでいじる箇所はありませんが、途中の「広告挿入位置の選択」では【フッター先頭】を選択。
→PC版コードの自動生成をクリックすると、ダブルレクタングル用(兼非表示設定可能な)オリジナルコードができます。
こうしてできたコードをはてなブログの、
デザイン<カスタマイズ<記事下
にコピペ
ほぼ同じ要領でPC記事上用のバナー広告を作成します。
違うのは広告サイズをレクタングルではなく、【ビッグバナー】を選択して、Google Adsense Makerの通常版(ダブルレクタングル用ではない)を使うだけ。
先ほどの要領で、2つ目以降の広告のやり方通り進めて、【記事中】の【大見出し】、【1つ目】の【前】を選択してPC用コード自動生成。
コードをはてなブログの、
デザイン<カスタマイズ<記事下<先ほどのダブルレクタングルの下
にコピペ
コンテンツの幅は人によって設定が違うと思うのですが、自分の場合ビッグバナーが作ったコードそのままではどうやら幅が広すぎて表示されませんでした。
なので、下記コードを書き換えてください。
<ins class="adsbygoogle"
style="display:inline-block;width:728px;height:90px"
↓
<ins class="adsbygoogle"
style="display:inline-block;width:100%;height:90px"
これで自分のブログのコンテンツ幅にあったバナーサイズになるはずです。
無事にPCの記事中に3箇所広告が張り付いたでしょうか。
次はスマホ版カスタマイズの紹介です。
スマホ用広告ユニット
スマホでアドセンスを設置したのは、
ブログのトップ(記事一覧) ページのインフィード広告と、
記事の最下部のレスポンシブ広告の2つです。

(イメージは記事一覧のみ)
広告ユニットの作成
まずは記事下のレスポンシブ広告を作成していきます。
PC同様、広告のサイズを選びます。
今回は「レスポンシブ 自動サイズ」を選択。

下の【広告タイプ】はいじらずにそのまま設定を保存します。
作成された広告コードをコピー。
ここで、またGoogle Adsense Makerを使用してオリジナルコードを作成してから自分のサイトに導入していきます。
→「広告挿入位置の選択」では【フッター先頭】を選択。
→モバイル版コードの自動生成をクリックすると、スマホ用(兼非表示設定可能な)オリジナルコードができます。
こうしてできたコードをはてなブログの、
デザイン<スマホ<記事下
にコピペ
これで記事下に広告が配置完了です。
最後にインフィード広告を作成していきます。
PC同様、まずアドセンス管理画面のサイドメニューより、【広告ユニット】を開きます。
【新しい広告ユニット】をクリックして新規広告を作成していきます。
使用するのは『インフィード広告』

私の場合は「SP infeed」と名前をつけていますが、任意でわかりやい名前で大丈夫です。
こちらはプレビューを見ながら自分の記事一覧画面と似た配置設定に自由にカスタマイズできます。
サイズは何度でも変えられるので、ある程度自分で作ってみて配置してから微調整していくことも可能です。
一応自分の設定を載せておきますね。
グローバルオプション
枠線サイズ : 0px
パディング : 10 10 10 10px
イメージ
画像の縦横比 : 1:1
サイズ : 70px
パディング : 0 15 5 0 px
見出し
フォントサイズ : 18px
パディング : 0 0 6 0px
説明
フォントサイズ : 10px
パディング : 0 0 0 0px
URL
フォントサイズ : 11px
パディング : 3 0 0 0px
こんな感じです。
保存するとこのようなコードが生成されます。
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="fluid"
data-ad-layout-key="-00+00-00-00+00"
data-ad-client="ca-pub-0000000000000000"
data-ad-slot="0000000000"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
これもそのままは使いません。せっかくの設定をうまく反映させるために、別のスクリプトコードに先ほど生成されたコードを埋め込んで使用します。
一度メモ帳か何かにコピペしておいてください。
次にGitHubでコードを作成してくれた管理者の「ケー」様のコードを利用させてもらいます。
ありがとうございます。
こちらのコードも一度メモ帳にコピペ。
<script src="//webloglife.github.io/ads_infeed.js" charset="utf-8"></script> <script>
Ads.Infeed.init('<cenetr><ins class="adsbygoogle infeed_slot" style="display:block" data-ad-format="fluid"
data-ad-layout="image-middle"
data-ad-layout-key="-00+00-00-00+00" data-ad-client="ca-pub-0000000000000000" data-ad-slot="0000000000"></ins></center>'); <script>
<style>.infeed_slot{width:100%;height:140px;}</style>
0000000がある行が3箇所あるので最初にアドセンスで生成されたコードからコピペしてコードを完成させます。
更に言うと青文字で140pxと書かれた部分も自分のブログの記事一覧の高さになるべく合わせた方がよく馴染むので微調整してみてください。
完成したコードを、はてなブログの、
デザイン<スマホ<フッタ(PRO)
にコピペ
これでトップページへのインフィード広告の挿入が完成です。

最後に
いかがでしたか?
無事に広告は配置できたでしょうか。
かなりたくさん調べた上で自分なりにまとめたので、私のブログと同じような配置でいいのならばすぐにできると思いますが、必ず事前にバックアップを取るなどしてから自己責任でお願いします。責任はおい兼ねますので。
うまくいった方や、参考に少しでもなれば読者登録などよろしくお願いします。